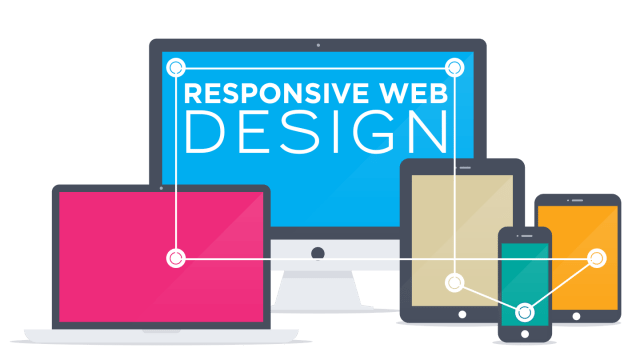
Website design used to center only on the computer user, and designers would create graphics based on the large spaces of a desktop or laptop screen. In 2013, tablet and smartphone use nearly doubled over the previous year according to a Pew Research study, and your website now has to be appealing when viewed on screens of every size.
Mobile-specific sites were an early technology
When smartphones first offered access to the internet, standard websites were hard to navigate on tiny phone screens. Long menus would become microscopic, and navigation required a lot of pinching, zooming, and dragging. Because of the instability of the experience, users would rarely complete an e-commerce purchase straight from their phones. In response to this challenge, businesses hired designers to create whole separate mobile sites with their own URLs.
Mobile sites offered pluses and minuses
Dedicated mobile sites did make life easier for those early phone users, providing shorter menus and fewer choices, and they avoided the need for exhaustive screen manipulation. However, it was labor-intensive to build and maintain separate designs and separate addresses, and search engine optimization (SEO) became difficult. Visual branding was difficult to standardize across the different sites, and social media sharing was not always possible.
Size categories dissolved
As tablets exploded in popularity, the notion of dividing websites into two discreet formats became problematic. Some large tablets had screens the same size as small netbooks, and it was unclear which category they belonged in. Furthermore, computer sales overall are dropping, as more people opt for tablets as their main portal for online access. These users need to be able to see a fully-formed website, and Smart Insights’ Mobile Marketing Statistics found that the majority of people are now “multi-screening,” or switching from phone to computer to tablet in the normal course of a day.
Responsive design brought the solution
When responsive design was developed, it removed the division that had come about with separate mobile sites. Mashable named 2013 “The Year of Responsive Web Design,” and designers developed websites that adjusted gracefully across all types of devices. Forbes observed that “the case for responsive design has been made clear.” Businesses are now able to unify their marketing and branding, and SEO can be fine-tuned and managed on just one site. Furthermore, as social sharing has become a larger piece of every business’ marketing efforts, having one single URL means that users can seamlessly share content from any device.
Although some mobile-specific sites still exist, the fact that Google now recommends responsive web design will probably facilitate the completion of the changeover. Still in the early days of a connected world, it’s exciting to watch where the leading edge of web design will lead. Whatever the future brings, responsive web design will provide a solid foundation for building it.